Todo mundo sabe: não há a segunda chance de causar a primeira impressão.Na esfera dos produtos digitais, essa verdade eterna funciona em termos de alta concorrência e incrível diversidade. Sem dúvida, algumas zonas da página da Web ou da tela do celular são particularmente importantes e eficazes nesse aspecto. Hoje vamos discutir um deles em um foco mais profundo: o cabeçalho do site. Hoje vamos olhar um pouco mais para o tópico e discutir quais são as funções de um cabeçalho e recomendações para o seu design.
O que é um cabeçalho?
No layout da página da Web, o cabeçalho é a parte superior da página da Web. É definitivamente uma parte estratégica da página como a área que as pessoas vêem antes de rolar a página nos primeiros segundos de introdução ao site. Sendo de alguma forma um sinal de convite, o cabeçalho deve fornecer as principais informações sobre o produto digital para que os usuários possam digitalizá-lo em frações de segundo. Na perspectiva do design, o cabeçalho é também a área que faz o amplo campo para soluções de design criativo que devem ser cativantes, concisas e úteis. Os cabeçalhos são geralmente chamados de “Menus do site” e posicionados como um elemento-chave da navegação no layout.
O que um cabeçalho pode incluir?
Os cabeçalhos podem incluir uma variedade de elementos de layout significativos, por exemplo:
- elementos básicos da identidade da marca: logo, nome da marca, slogan ou declaração da empresa, mascote da empresa, foto apresentando a empresa ou seu líder, cores corporativas, etc.
- links para categorias básicas de conteúdo do site
- links para as redes sociais mais importantes
- informações básicas de contato (número de telefone, e-mail, etc.)
- troca das linguagens em caso de interface multi-lingual
- campo de pesquisa
- campo de subscrição
- links para interação com o produto, como versão de avaliação, download da AppStore etc.
Isso não significa que todos os elementos mencionados devem ser incluídos em um cabeçalho de página da Web: nesse caso, o risco é alto de que a seção de cabeçalho seria sobrecarregada com informações. Quanto mais objetos atraem a atenção do usuário, mais difícil é se concentrar nos vitais. Com base nas tarefas de projeto, os designers, às vezes junto com especialistas em marketing, decidem sobre as opções estrategicamente importantes e as selecionam da lista ou adicionam as outras.
Remover o óbvio e se concentrar no significativo
Por que o cabeçalho é importante?
A primeira coisa a considerar são os modelos de rastreamento dos olhos, que mostram como os usuários interagem com uma página da Web nos primeiros segundos. Esse importante domínio de pesquisa de usuários é amplamente apoiado pelo Nielsen Norman Group e fornece aos designers e especialistas em usabilidade uma melhor compreensão do comportamento e das interações do usuário.
Em resumo, quando as pessoas visitam o site, especialmente na primeira vez, elas não exploram tudo na página com cuidado e detalhadamente: elas o examinam para encontrar um gancho que chamaria sua atenção e os convenceria a passar algum tempo no site. Diferentes experimentos que coletam dados sobre o rastreamento ocular do usuário mostraram que há vários modelos típicos ao longo dos quais os visitantes geralmente escaneiam o site. No artigo sobre 3 layouts de design, o autor Steven Bradley menciona os seguintes modelos comuns: Diagrama de Gutenberg, Padrão Z e Padrão F. Vamos verificar quais são os esquemas fornecidos para eles na pesquisa.
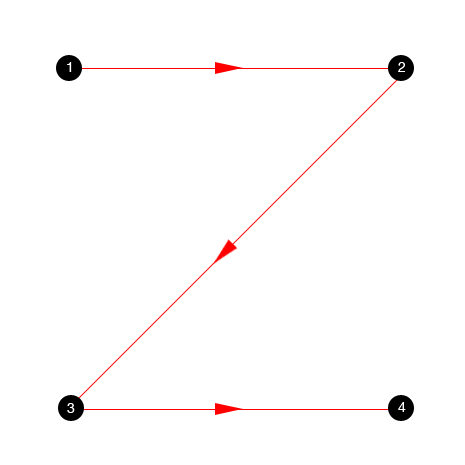
 Padrão Z
Padrão Z
É bastante típico para as páginas da web com a apresentação uniforme de informações e hierarquia visual fraca. Como pode ser visto no esquema que encontramos na pesquisa de Steven Bradley, ele marca quatro zonas ativas – e duas delas atravessam a área de cabeçalho típica.
o layout do padrão z segue a forma da letra z. Os leitores vão começar no topo / esquerda, mover-se horizontalmente para o topo / direita e depois na diagonal para a base / direita antes de terminar com outro movimento horizontal para o fundo / direita. O padrão z é bom para projetos simples com alguns elementos-chave que precisam ser vistos. Padrão de Zig-Zag
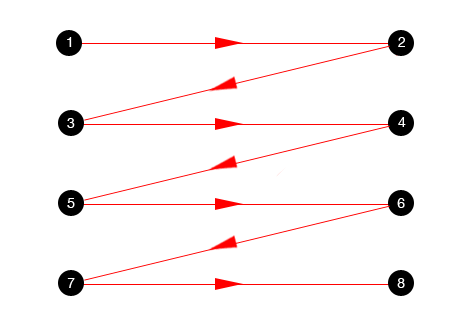
Padrão de Zig-Zag
Podemos estender esse padrão um pouco, vendo-o mais como uma série de movimentos z em vez de um grande movimento z.
O senso comum diria que isso é mais realista, pois o leitor continuará se movendo para a direita e depois para baixo e para a esquerda, antes de iniciar outro movimento horizontal para a direita novamente. É como nós naturalmente lemos grandes blocos de texto.
Esta série de movimentos z é por vezes referida como um padrão em zigue-zague. Se continuarmos a adicionar mais zig e zags ao padrão, acabamos por ter uma série de movimentos horizontais e esquerdos próximos da horizontal, à medida que a porção diagonal do z fica mais rasa e mais rasa. Padrão de triângulo dourado
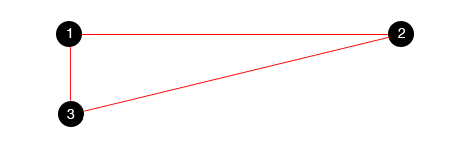
Padrão de triângulo dourado
O padrão z também leva ao que é chamado de padrão de triângulo dourado. Se você pegar o primeiro movimento diagonal horizontal e o primeiro e, em seguida, fechar a forma, você acaba com um triângulo retângulo, cujo ângulo reto é o canto superior / esquerdo.
Essa área triangular no topo da página será a área mais vista e o padrão sugere que as informações mais importantes precisam ser colocadas dentro dela. Layout de padrão F
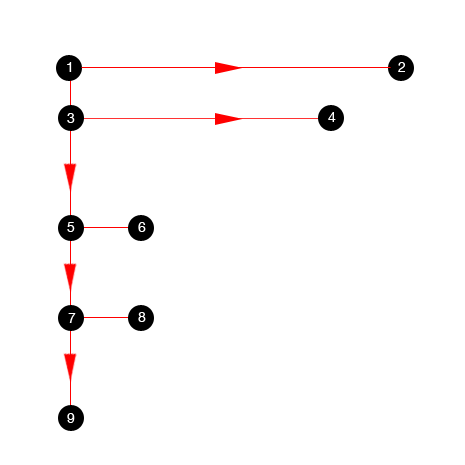
Layout de padrão F
Tal como acontece com os outros padrões, o olho começa no topo / esquerda, move-se horizontalmente para o topo / direita e depois volta para a margem esquerda antes de fazer outra varredura horizontal para a direita. Esta segunda varredura não se estenderá até a primeira varredura.
Varreduras adicionais movem-se cada vez menos para a direita e, na maioria das vezes, após a segunda grande varredura, o olho fica próximo à borda esquerda enquanto se move para baixo.
O padrão F sugere que:
- Informações importantes devem ser colocadas na parte superior do layout, onde geralmente serão lidas.
- Menos informação deve ser colocada ao longo da borda esquerda do layout, muitas vezes em pontos onde é necessário pouco movimento ocular horizontal.
- As pessoas não lêem online. Eles escaneiam.
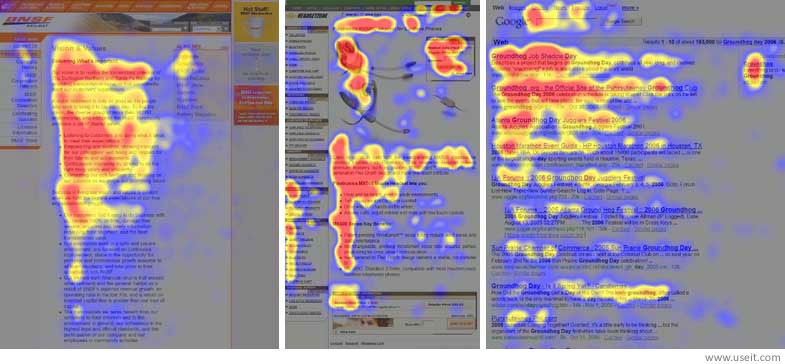
Infelizmente, o padrão parece ser aplicado a tudo on-line, em vez de apenas conteúdo com conteúdo de texto. Se você olhar os mapas de calor originais da Nielsen abaixo, verá que o F está contido no conteúdo principal e não se estende ao design completo.
Ao aplicar o padrão F, pense em scanners e coloque o conteúdo no qual esses scanners provavelmente se interessariam ao longo do caminho. Coloque informações importantes na parte superior e informações projetadas para puxar alguém mais para baixo na página.
Resumo
Em vez de tentar forçar seu design em um dos padrões descritos, decida quais informações você deseja que o espectador veja e, através de uma série de pontos focais e fluxo de design, conduza seus olhos pela sua hierarquia de informações . Esse é realmente o único padrão que você precisa usar.
Referências
- 3 Design Layouts: Gutenberg Diagram, Z-Pattern, And F-Pattern – http://vanseodesign.com/web-design/3-design-layouts/;
-
Best Practices for Website Header Design – https://uxplanet.org/best-practices-for-website-header-design-e0d55bf5f1e2;
- THE GUTENBURG DIAGRAM IN DESIGN – https://3.7designs.co/blog/2009/01/the-gutenburg-diagram-in-design/