Por que slides ou carrossel não funcionam para Sites e Lojas virtuais
Vamos considerar o carrossel: a menos que você ainda seja jovem o suficiente para ser pego e emp...

O cliente entra no site, se depara com uma lista de produtos, olha para os destaques com 4 produtos lado a lado, fica 10 segundos na página e então fecha a janela e parte para o concorrente. Nestes meros 10 segundos, o cérebro desse cliente processou diversas sensações relacionadas ao que ele realmente queria e como as informações dos produtos foram apresentadas.
Como é grande a variedade de opções para se comprar on-line, expor preços e produtos não é uma tarefa simples, na verdade é bem complexa e desafiadora. Pequenos detalhes na interface e um pouco de psicologia melhoram a experiência de compra e instigam o interessado a, efetivamente, tornar-se cliente.
Estudos na área apresentam pontos a serem considerados na hora de mostrar preços e produtos. A seguir, mostrarei aqueles que mais chamaram a minha atenção.

A Universidade de Yale fez uma pesquisa onde ofereceu a algumas pessoas a escolha de, dado um determinado valor, comprar um pacote de balas ou ficar com o dinheiro. No primeiro experimento, dois produtos tinham o mesmo preço e apenas 46% dos usuários escolheram por fazer uma compra — o restante preferiu ficar com o dinheiro.
Na segunda vez, colocaram os dois produtos com preços diferentes. Resultado: mais de 77% resolveram comprar alguns dos pacotes. Wow! Isso significa que, quando temos duas opções muito parecidas, tendemos a adiar ao invés de tomar uma decisão.
Graças ao viés cognitivo chamado Ancoragem, para aumentar a probabilidade de vender uma camiseta de R$70, posicione-a ao lado de outra de R$900. Ancoragem é quando estipulamos um comparativo que ajuda na tomada de decisão — e normalmente opta-se pela primeira opção apresentada. Uma vez que a âncora é criada, outros julgamentos são ajustados a partir dela. No exemplo da camiseta, encontramos a primeira opção a R$70 e logo em seguida vimos a de R$900. Assim, começamos a processar uma comparação de valor e isso ajuda a criar uma noção de barganha!
Ancoragem é quando estipulamos um comparativo que ajuda na tomada de decisão — e normalmente opta-se pela primeira opção apresentada. Uma vez que a âncora é criada, outros julgamentos são ajustados a partir dela. No exemplo da camiseta, encontramos a primeira opção a R$70 e logo em seguida vimos a de R$900. Assim, começamos a processar uma comparação de valor e isso ajuda a criar uma noção de barganha!
Quando se cria uma âncora com valor inicial facilitamos a comparação, diminuimos o tempo de entendimento para usuário e instigamos ele a tomar uma decisão no futuro.
Um outro estudo da SSRN mostra que o consumidor geralmente se comporta diferente do que ele realmente gostaria de se comportar. Esse comportamento é expresso naquela sensação de que gastamos mais do que deveríamos.
Por exemplo, na pesquisa acima foi comprovado um aumento de 20% nas vendas de uma inscrição simplesmente trocando a chamada Com uma taxa de $5 para Com uma pequena taxa de $5.
Isso também se aplica para preços parcelados, usando palavras como “apenas” ou “somente”, por exemplo. Neste estudo, foi demonstrado que amenizando a dor de pagar (pain of paying), fica difícil de distinguir entre perfis gastadores e econômicos. Definitivamente, o diabo está nos detalhes!
Criar pequenos momentos de emoção em um serviço que o diferencia dos demais: é isso que torna o produto memorável e gera uma série de comentários e divulgações expontâneas. Mensagens de emoção não somente servem para instigar uma ação ou para deixar suave e agradável o fluxo e a conclusão de um processo. Como diz o livro Designing for emotion, “Há uma grande ligação nos princípios do design emocional que usa psicologia e técnicas para os usuários terem a experiência de sentir que há uma pessoa, não uma máquina, criando a conexão do outro lado.”
Não falo da regra dos antigos para comprovar um resultado, mas sim da tradição de utilizar o número nove ao final de preços. Será que realmente funciona?
Estudos mostram que preços com final 9 tendem a vender mais do que um mesmo produto com preço menor. Parece loucura, mas o estudo comparou um mesmo produto sendo oferecido a $35 e $39, sendo o último vendido até 24% mais.
Mais: se posicionarmos a oferta no estilo “De $80 por $49”, a resposta é ainda melhor. Comparado a um mesmo produto sendo oferecido “De $80 por $35”, o de $49 vendeu ainda mais!
Existem conceitos estabelecidos que deixam mais fácil a vida do usuário, fazem pensar menos e guiam através de determinada ação com menos dor. Lidamos com isso desde o momento de propor uma navegação, um filtro em uma lista e até mesmo um label de determinado campo ou botão. Conceitos de design e UX precisam ser evoluídos mas alguns padrões se mantém e devemos tirar proveito disto.
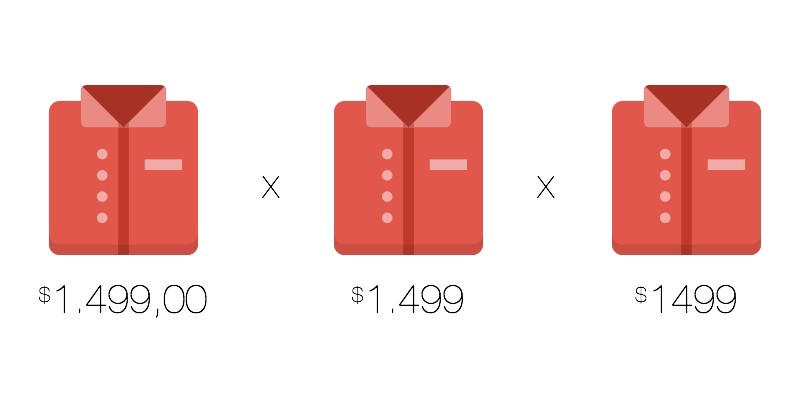
Outro estudo mostrou que quanto mais complexos e mais caracteres houverem no preço, mais caro parece para o consumidor.
A estrutura que foi testada:

O último parece menor que os dois primeiros pois números e preços são processados e decodificados de três formas:
Em resumo, como processamos verbalmente um preço também influencia em como vamos percebê-lo. É aquela história do “menos é mais”, aplicada também aos preços.
Pensando em produto, estas decisões de design e cognição são feitas a todo momento. Tanto na apresentação de mensagens para tomadas de decisão, na demonstração de valores (scores) como parâmetro, quanto na simplificação numérica e de interface e até mesmo na forma lúdica de guiar e mostrar informações. É tarefa do designer trazer soluções que guiem e de certa forma influeciem o usuário a fazer determinada ação, tendo em mente sempre a premissa de tornar simples e agradável a experiência de uso.
Lembra daqueles 10 segundos que comentei para segurar um cliente? Que tal usar algumas destas estratégias para segurar ele?
Este artigo foi originalmente postado no Shipit, blog do time de produto da Resultados Digitais.
Vamos considerar o carrossel: a menos que você ainda seja jovem o suficiente para ser pego e emp...
Atualizando meu portfólio com alguns projetos institucionais, dessa vez, com o projeto da Partne...
Será que podemos melhorar a página de carrinho e principalmente o checkout do processo de compr...
No segundo semestre de 2020 tive a oportunidade de participar em parceria com a equipe da Mangu B...

Cupom especial válido para qualquer compra no site